Wondering how to make use of YourReactDev?
Follow our simple step by step instructions below that include some images to guide you along the way
Step 1
Step one type in a promt of your component needs. Be descriptive with what it is you want, and the criteria that should be included.


Step 2
Wait for our AI to generate your component, you will be displayed with our loading screen while we work.
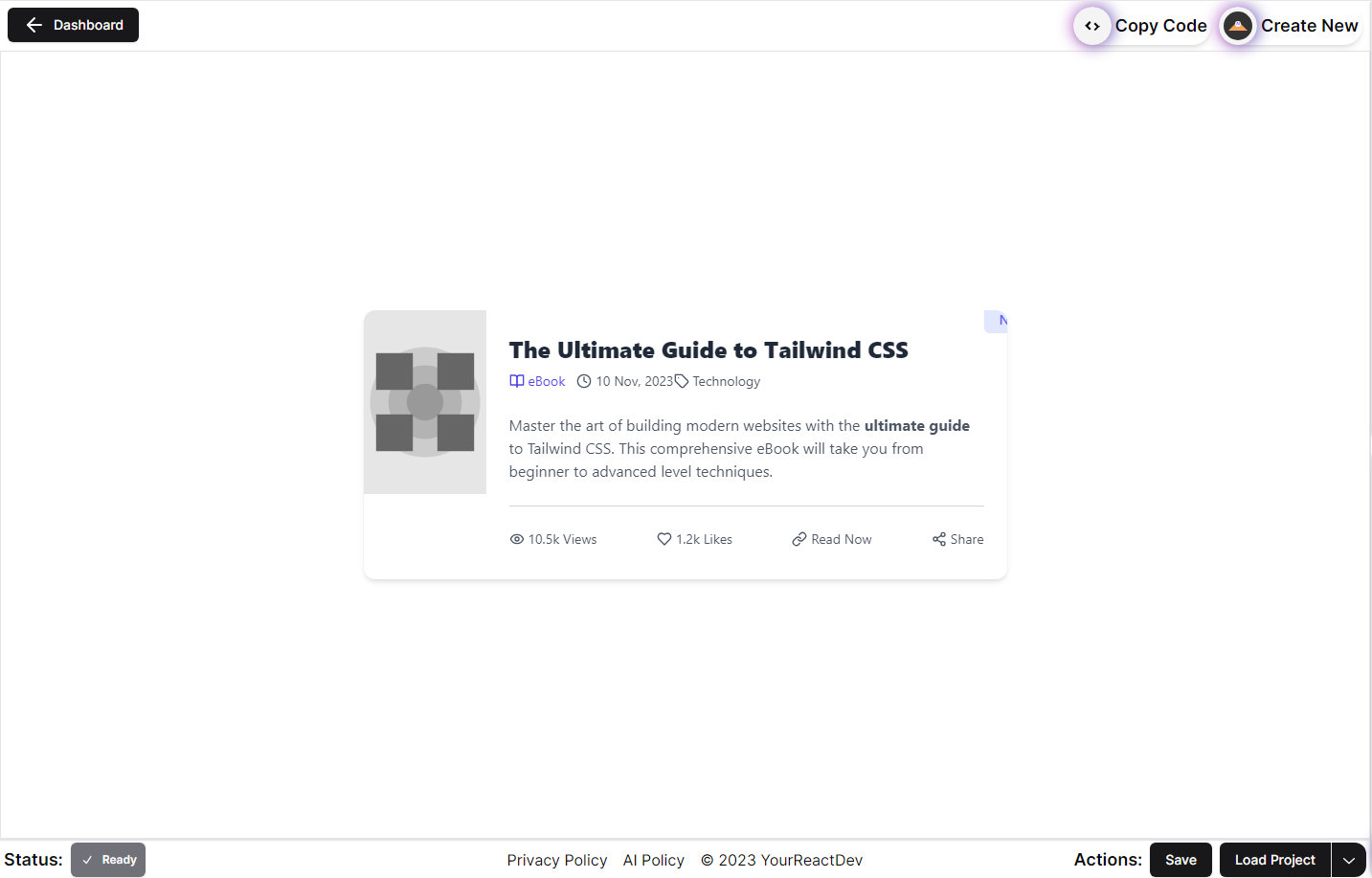
Step 3
And there you have your new component. You may either copy the code directly if you are happy or continue making changes


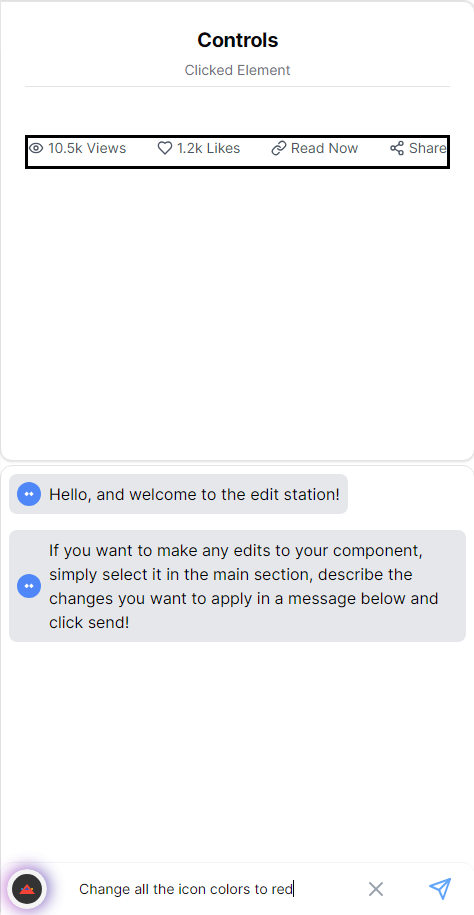
Step 4
If you feel like you want to keep making changes simply click the elment you want to edit within the screen and type a new prompt in the edit section in the bottom right.
Step 5
And there you go. Your changes have been made and you are able to view it all through the browser.


Step 6
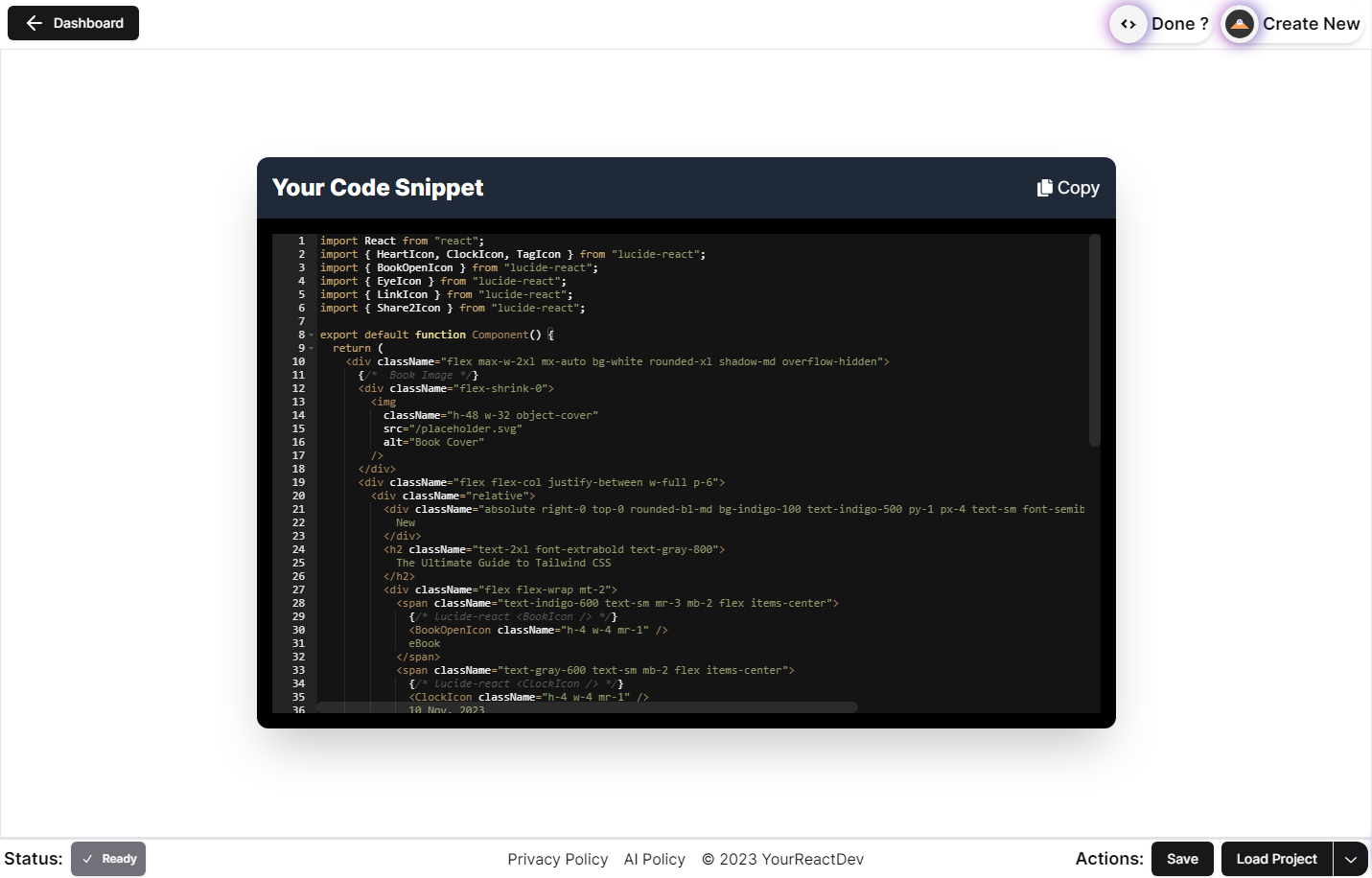
Finally, its time to copy your component code to be used within your other projects.